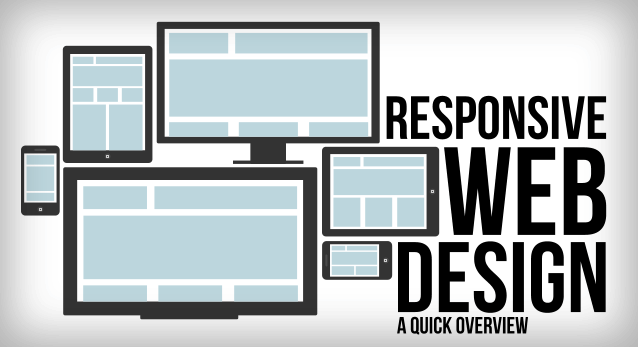
Cu totii vorbesc in ultimul timp despre webdesign responsive. Practic un site nou nu va mai fi gandit deaktop si apoi transformat in versiune pentru mobil ci va fi gandit responsive inca de la inceput.
Primim o serie de informatii cu privire la ceea ce inseamna un design responsive de la ItExclusiv, o firma cu o vasta experienta in domeniul crearii site-urilor web.
Un site web este responsive atunci cand isi poate adapta layoutul paginilor dupa mediul pe care este vizionat (in special in functie de rezolutia pe care o are un ecran) fara ca designul sa sufere degradari importante in timp, pentru a putea sa ofere utilizatorilor experiente excelente in timpul navigarii.
Conceptul de site responsive a aparut pentru prima data in 2010 si a castigat rapid popularitate. Un design responsive are la baza 3 elemente importante: gridurile fluide care pot sa ia in considerare o paleta foarte larga de rezolutii. Cand rezolutia se schimba si elementele din pagina se redimensioneaza si rearanjeaza. Un alt element important sunt imaginile flexibile care pot sa isi modifice latimea si inaltimea in functie de gridul mentionat mai sus. La fel de importante sunt si media queries.
Gridurile fluide au luat in mod inevitabil locul celor fixe din cauza numarului mare de rezolutii care exista in prezent. Notiunea de griduri fluide are la baza calculul proportiilor si pot sa isi modifice inaltimea si latimea dupa rezolutie. Dimensiunile nu se vor masura in pixeli ci in unitati relative si in procente.
O imagine flexibila are proprietatea de a isi modifica dimensiunea in functie de rezolutia pe care o are dispozitivul si de dimensiunea gridului. Se recomanda ca pe server sa se salveze mai multe dimensiuni pentru fiecare poza si ulterior sa se incarce dimensiunea pentru fiecare rezolutie.
Media queries sau interogarile media sunt procedee foarte eficiente de a incarca unele proprietati CSS in functie de rezolutia pe care o are un site. Un site va recunoaste in mod automat tipul de dispozitiv si rezolutia sa atunci cand va incarca proprietatile corespunzatoare alocate in CSS.
Atunci cand dorim sa realizam un site responsive se va mari timpul alocat pentru realizarea designului si implementarii sale in CSS si HTML. In loc sa realizam o singura versiune de site se vor creea mai multe fiecare fiind implementata pentru un tip de dispozitiv.
Avantajele unui design responsive sunt:
Accesibilitatea foarte buna – este o singura versiune de website care va fi accesibila pentru orice dispozitiv. Nu mai aveti nevoie de versiuni dedicate fiecarui dispozitiv si nu va trebui sa pierdeti timp dezvoltand cate o versiune pentru fiecare rezolutie.
Experienta buna in timpul navigarii. Aceasta este data de faptul ca site-ul se adapteaza la rezolutie si in asa fel vor fi eliminate erorile de navigare, nu mai apare bara de scroll orizontala, nu se mai intalnesc acele butoane foarte mici, prea mici pentru a putea fi apasate, si lista de avantaje in acest sens poate sa continue.
Uneori pot sa apara si erori de compatibilitate intre unele browsere sau pot sa isi faca aparitia erorile de afisare.